
As visualizações representam um mecanismo importante para que você comunique os resultados obtidos da sua análise. De nada adianta você utilizar as melhores técnicas/algoritmos ou construir uma arquitetura robusta para coletar, extrair e analisar dados de forma eficiente, se você peca em transmitir os dados ao seu ouvinte.
O intuito deste artigo não é apresentar as melhores práticas para visualização ou storytelling com dados. Ao contrário, é mostrar os piores cenários possíveis! E cuidado, você pode estar aplicando um conjunto de práticas não recomendáveis sem se dar conta disso! Por isso, aproveite e reflita sobre sobre as visualizações a seguir.
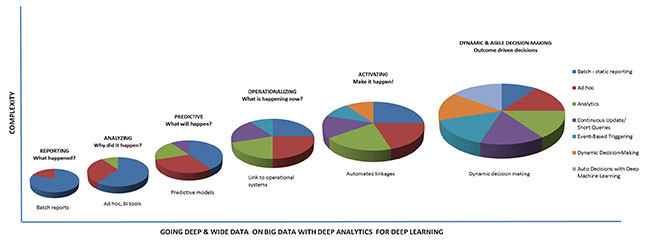
1.GRÁFICO DE PIZZA 3D

- A ideia da visualização é mostrar porque os projetos analíticos falham. É possível perceber que os gráfico em pizza não destaca as diferenças entre os rótulos, estes por sua vez, são imprecisos e não transmitem o resultado conforme o esperado. Onde estão os valores nessa visualização? Além disso, os gráficos 3D não são uma boa prática para transmitir seus resultados. Tenha cuidado!
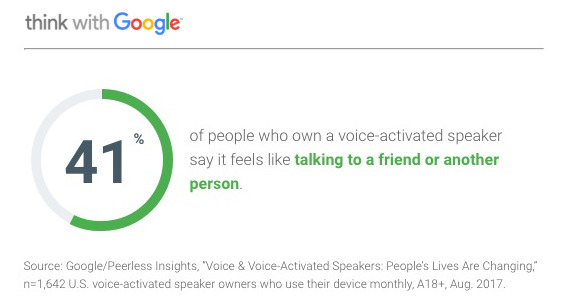
2. GRÁFICO DE ROSCA

- Parece que nesse caso a visualização gera uma impressão de inconsistência. O verde está em destaque e iremos imaginar que os 41% apresentados na visualização se refere a esta cor. Se assim fosse o caso, o preenchimento da cor deveria ser reduzido para menos da metade da rosca. Se atente as cores do seu gráfico!
3. GRÁFICO DE MAPA

- A tonalidade das cores já causam um impacto negativo na apresentação. O vermelho sugere algo crítico, o que não condiz com a legenda. Os intervalos utilizados na legenda não são uniformes e estão desordenados. Uma dica de cores: sempre que possível, opte por tonalidades da mesma família de cores e que não agridam a visão do público.
4. SUNBURST

Os gaps entre as subcategorias é algo desnecessário causando uma poluição na visualização. Além disso, cada camada não apresenta qualquer valor (rótulo) que possa descrever a parcela de contribuição de cada categoria e subcategoria em relação ao escopo de cada camada.
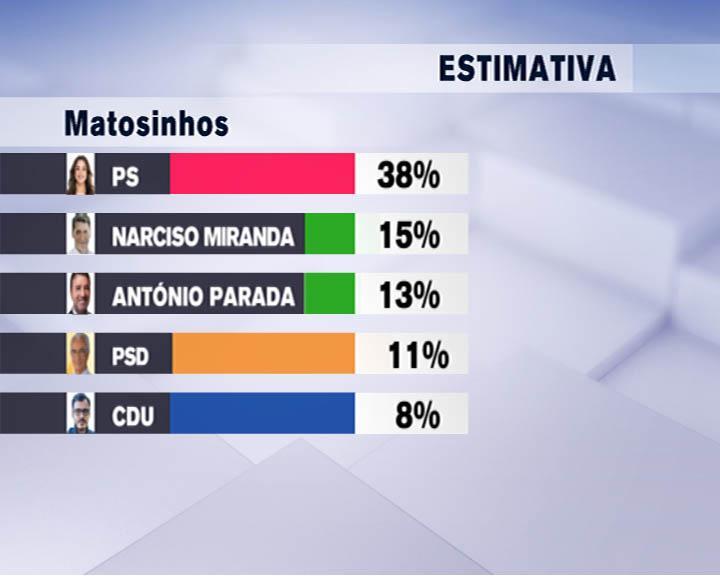
5. GRÁFICO DE BARRAS HORIZONTAL

Ao olhar para esse gráfico é natural que a visão do público passeie de cima para baixo, neste momento que o problema acontece. Os resultados poderiam ser apresentados separadamente em categorias para não gerar confusão. As cores e tamanho das barras estão inconsistentes com as porcentagens.
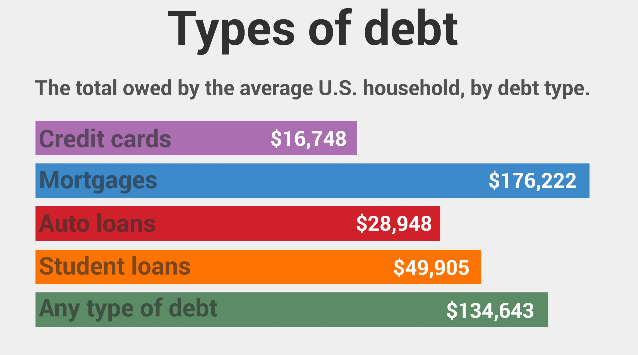
6. GRÁFICO DE BARRAS NÃO PROPORCIONAL

- Esse é um tipo de erro comum: a improporcionalidade das barras em relação aos valores brutos. Compare a barra azul com a vermelha – o valor é aproximadamente 6x maior. Será que a barra segue essa proporção de tamanho? É evidente que não! Além dos ajustes dessas barras, é recomendável que você aumente a proporção dados-tinta (data-ink ratio) ou seja, utilize apenas recursos que realmente sejam úteis na apresentação dos seus resultados. Nesta visualização por exemplo, faz sentido trabalhar com essas cores? Que tal ordenar as barras e inserir tons de cinza para suavizar a visualização?
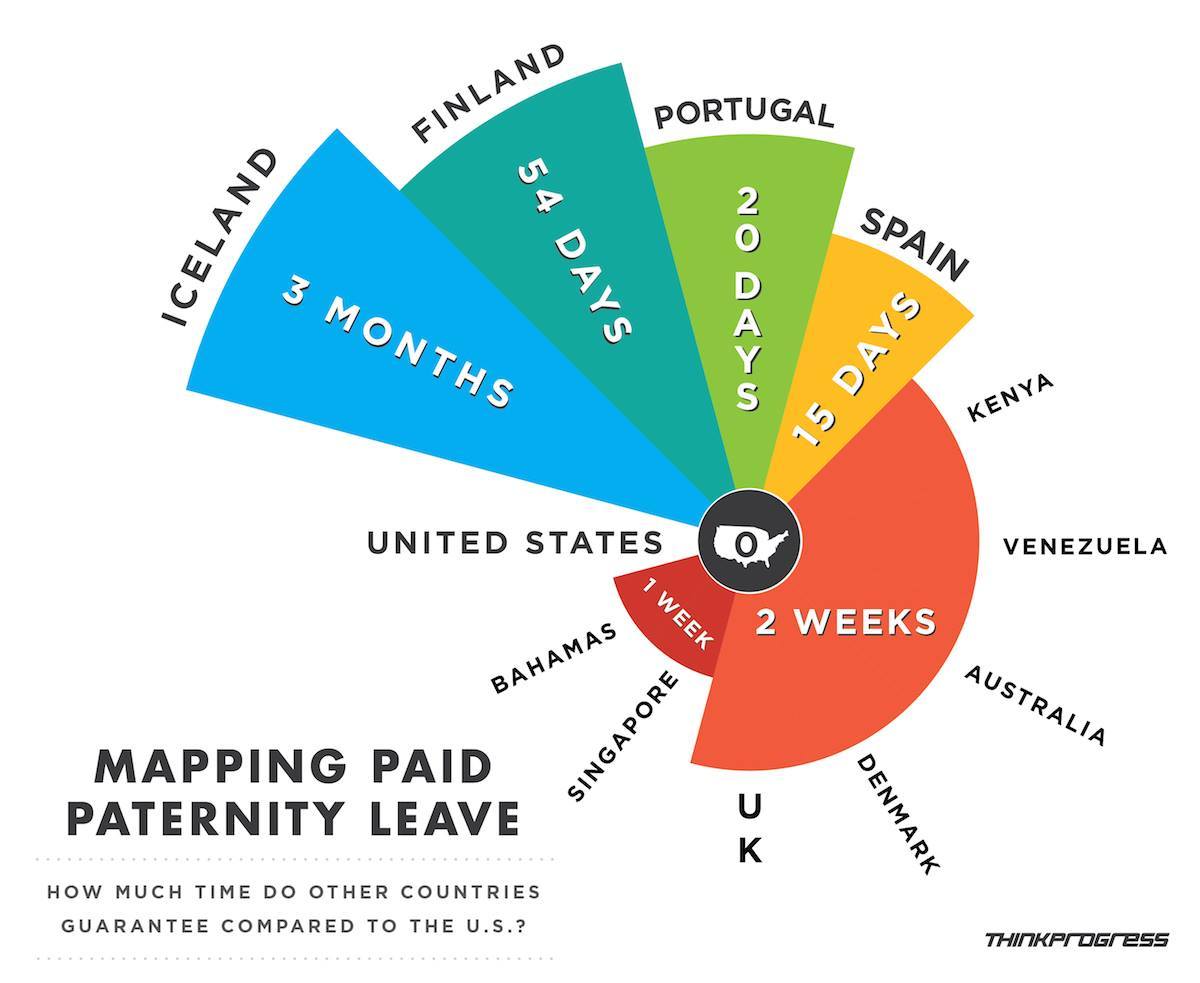
7. FATIAS DO GRÁFICO

- Confuso não? Venezuela, UK, Dinamarca, Australia e Kenya consomem a mesma fatia de 2 semanas. Por que os Estados Unidos estão no centro da fatia? Uma vez que é o único país já conhecido, que não paga licença maternidade. (Remova-o!). Um gráfico de barras seria o suficiente para apresentar essa visualização, concorda?
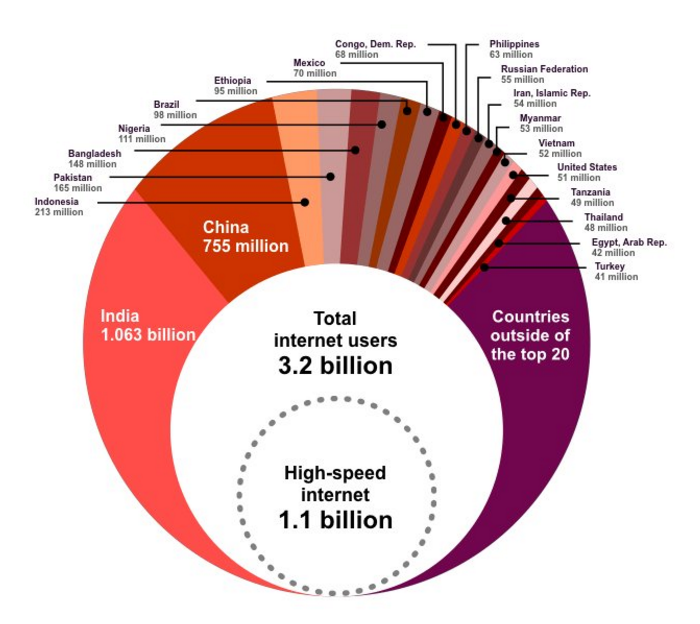
8. GRÁFICO CIRCULAR

- Gráfico circular contido, muitas vezes causa confusão na hora de apresentar os resultados. Um gráfico de barras exibindo os valores por país seria o suficiente nessa visualização.
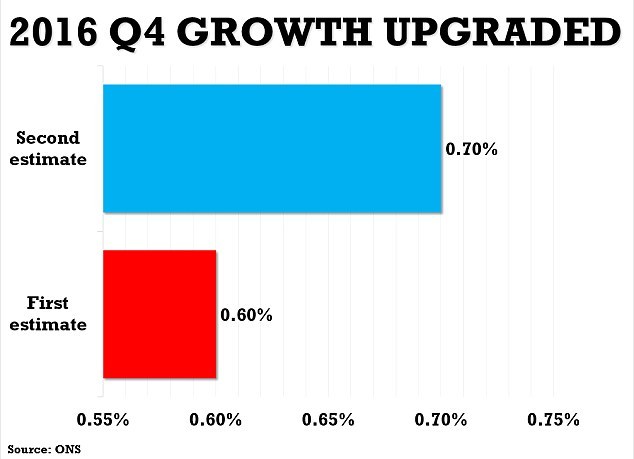
9. GRÁFICO DE BARRAS HORIZONTAL

Você quer evidenciar o crescimento de alguma coisa e representar por meio de um gráfico de barras? Coloque as barras na vertical! A coloração azul e o vermelho parecem não indicar nada no gráfico, então remova-os! Observe a redundância nas informações para não poluir o gráfico: 0.70% na barra e no eixo X. Outro ponto, a diferença parece ser muito significativa entre uma barra e outra, quando na verdade é apenas 10% ou seja há um problema também de proporcionalidade.
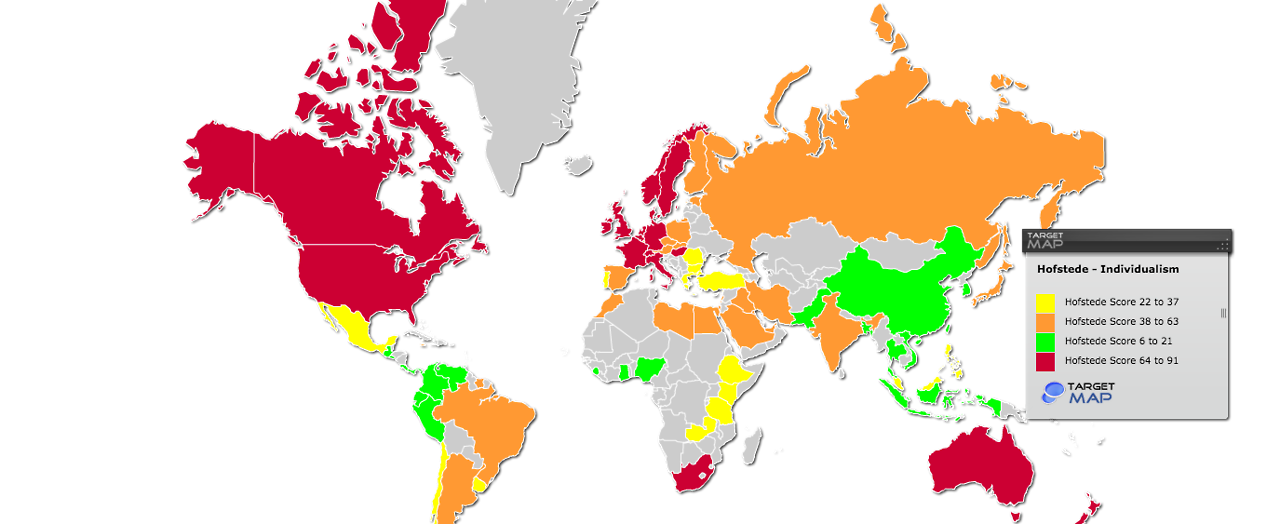
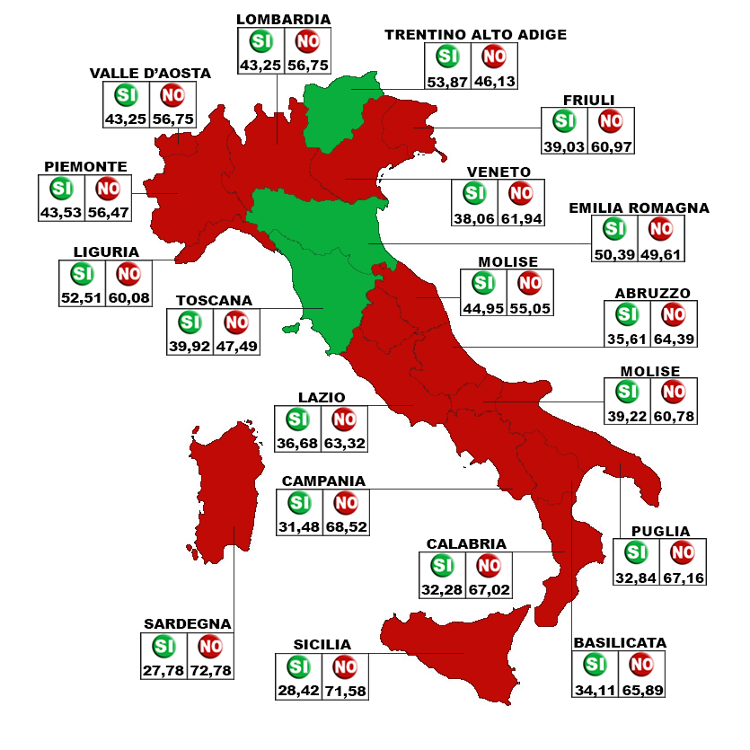
10. GRÁFICO DE MAPA

Uma legenda cairia bem para as variáveis categóricas: SI / NO. Reduziria drasticamente a poluição visual. Além disso, o esquema de cores é intenso, cores mais suaves poderiam ser utilizadas.
Você encontrou mais algum erro nessas visualizações? Comente.
Post inspirado nas visualizações de: <http://viz.wtf/>



Seja o primeiro a comentar